flarum代码风格的修改

一、修改默认的主题
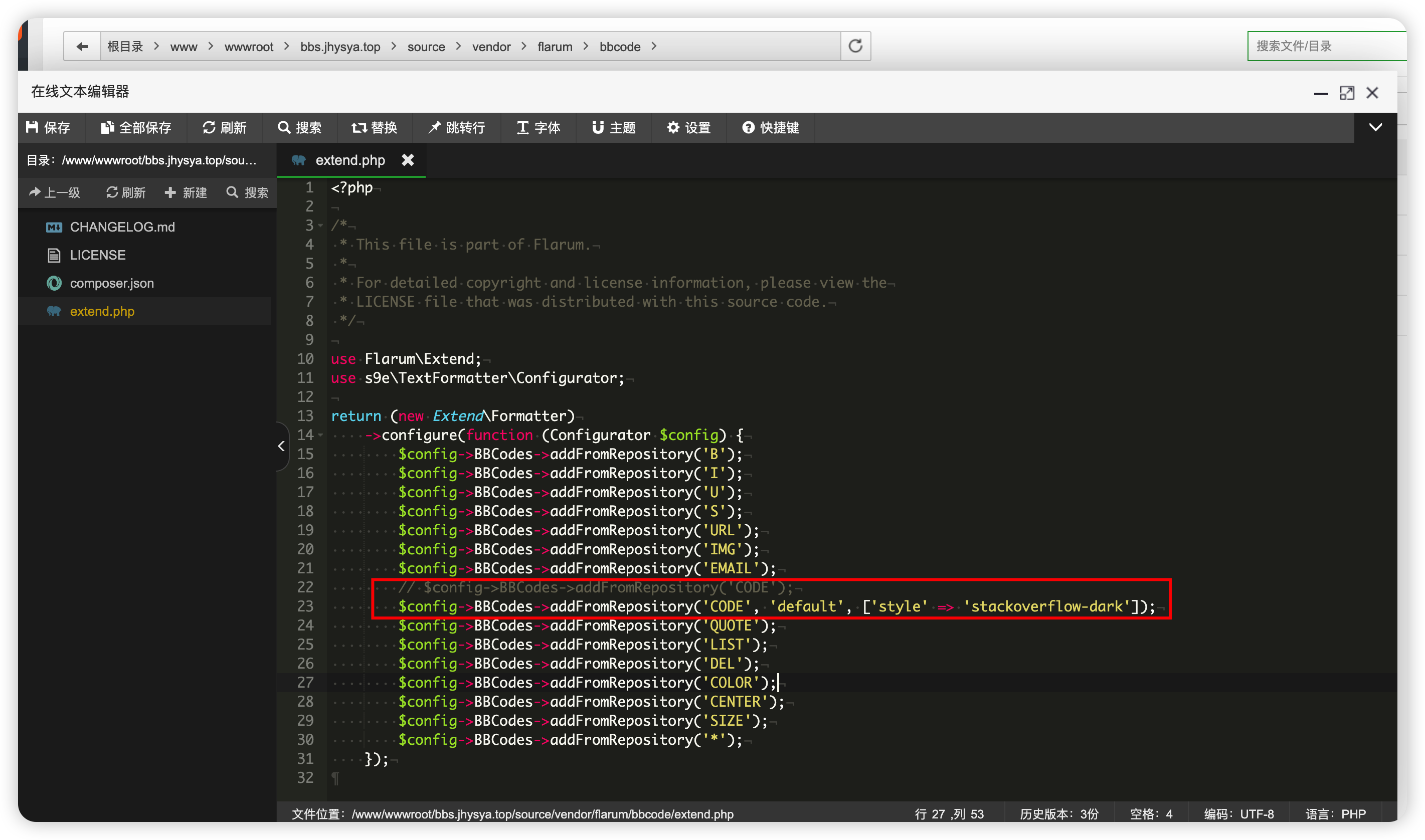
路径在/ventor/fralum/bbcode/extend.php 
原代码为
$config->BBCodes->addFromRepository('CODE');将其修改为
$config->BBCodes->addFromRepository('CODE', 'default', ['style' => 'stackoverflow-dark']);If you want to make it configurable within Flarum’s BBCode plugin you’d need to add the style’s name to this line:
$config->BBCodes->addFromRepository('CODE', 'default', ['style' => 'dracula']);You’ll need a recent version of the repository though because I don’t remember when the style became configurable.
经过测试,stackoverflow-dark比较符合我的预期,故本人的修改如下
$config->BBCodes->addFromRepository('CODE', 'default', ['style' => 'stackoverflow-dark']);支持的主题列表
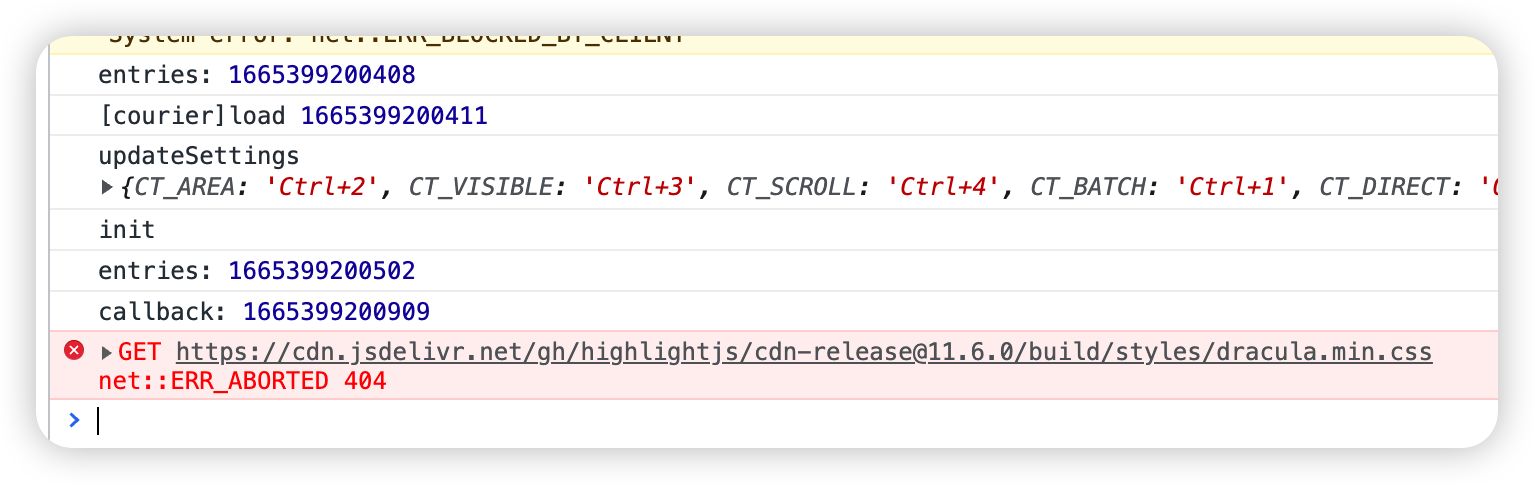
这里刚开始我就是按照dracula配置的,但是这个代码主题并没有生效,打开控制台发现原因是没有正确加载dracula.min.css这个文件 
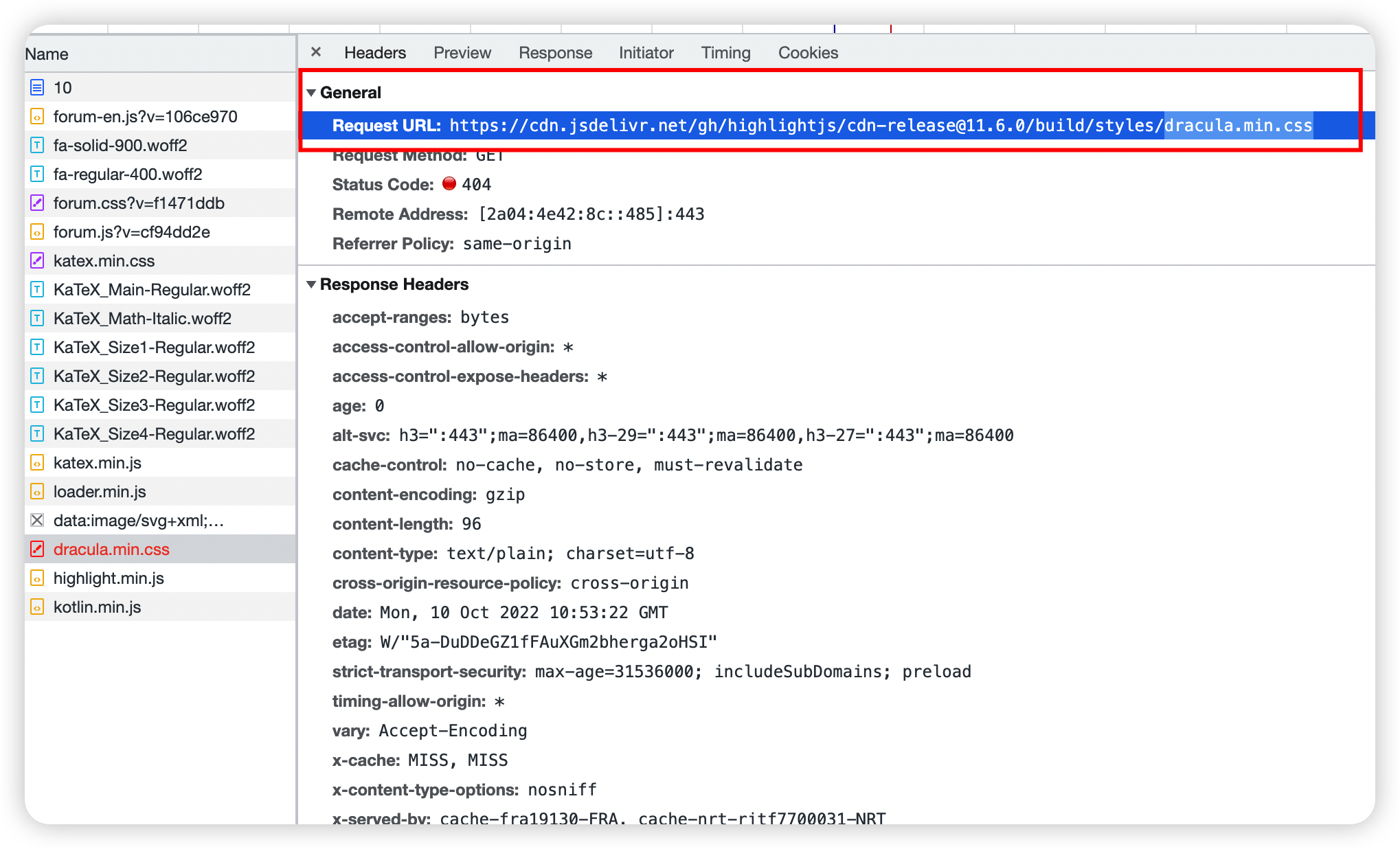
在network中我们可以看到访问的是一个国际cdn加速站点 
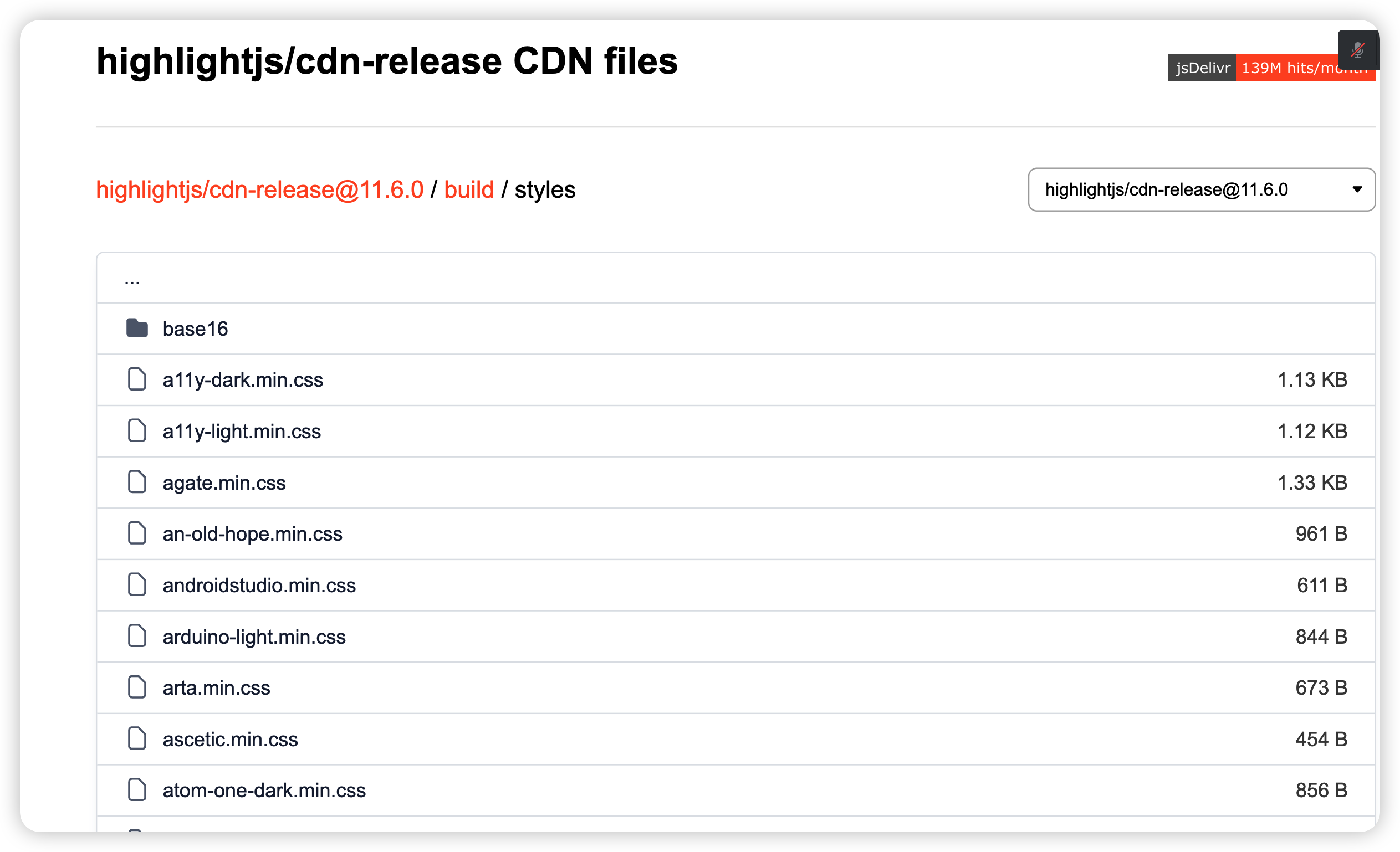
我们删掉链接末尾的dracula.min.css直接访问https://cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.6.0/build/styles 
里面罗列了各种代码高亮的主题配色,我们只需要将.min.css前面的主题名填入到对应的BBcode源码的配置文件中即可
冷知识,后来发现
dracula在这个base16文件夹下,即对应的链接为cod,故若需要dracula主题,则需要在前面的配置文件中填入/base16/darcula
二、修改默认的代码块样式
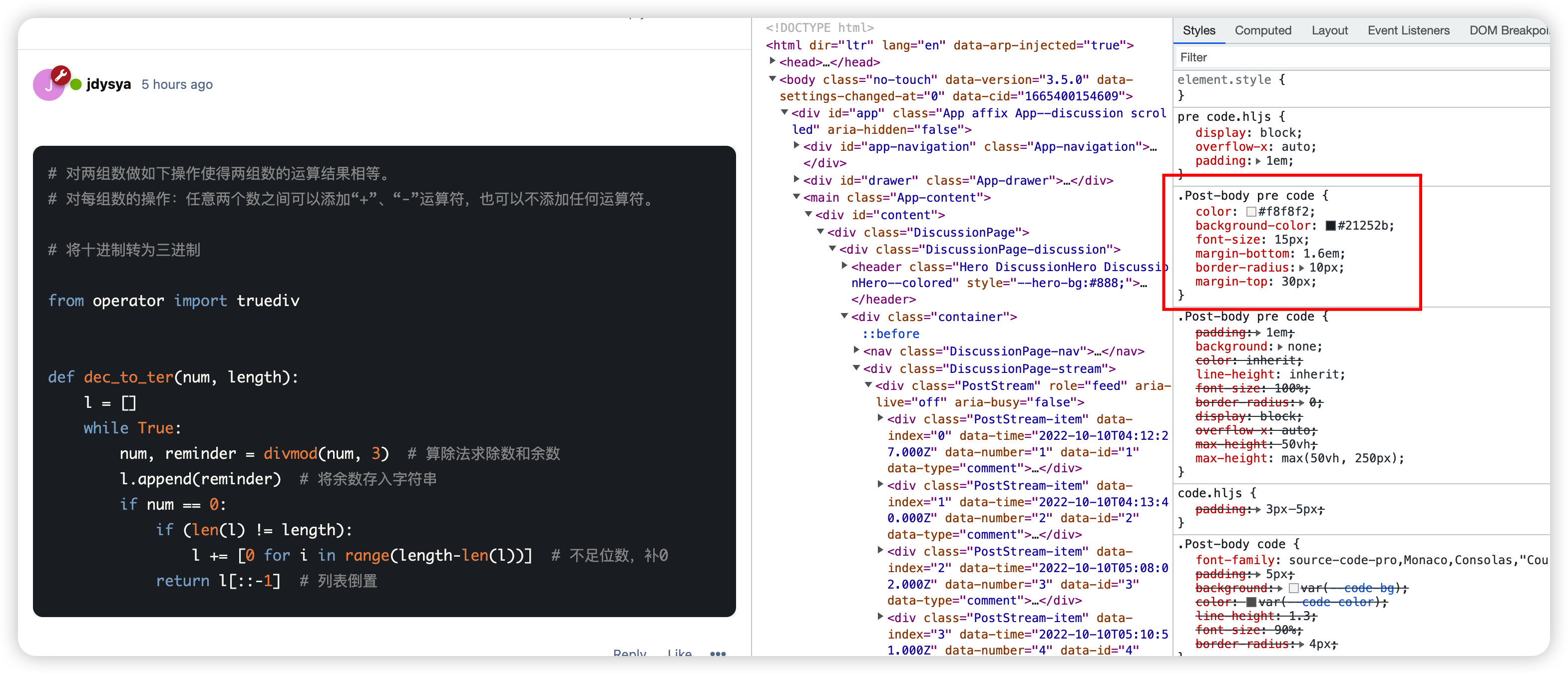
引入其他代码主题后,代码块样式还是达不到预期,我们还需要自己定义一些样式参考flarum-discuss: Change “code” background,这里的其实有点问题,不知道是不是版本的问题,反正在flarum v1.5.0中对应的代码块的css样式为.Post-body pre code
.Post-body pre code {
color: #f8f8f2;
background-color: #21252b;
font-size: 15px;
margin-bottom: 1.6em;
border-radius: 10px;
margin-top: 30px;
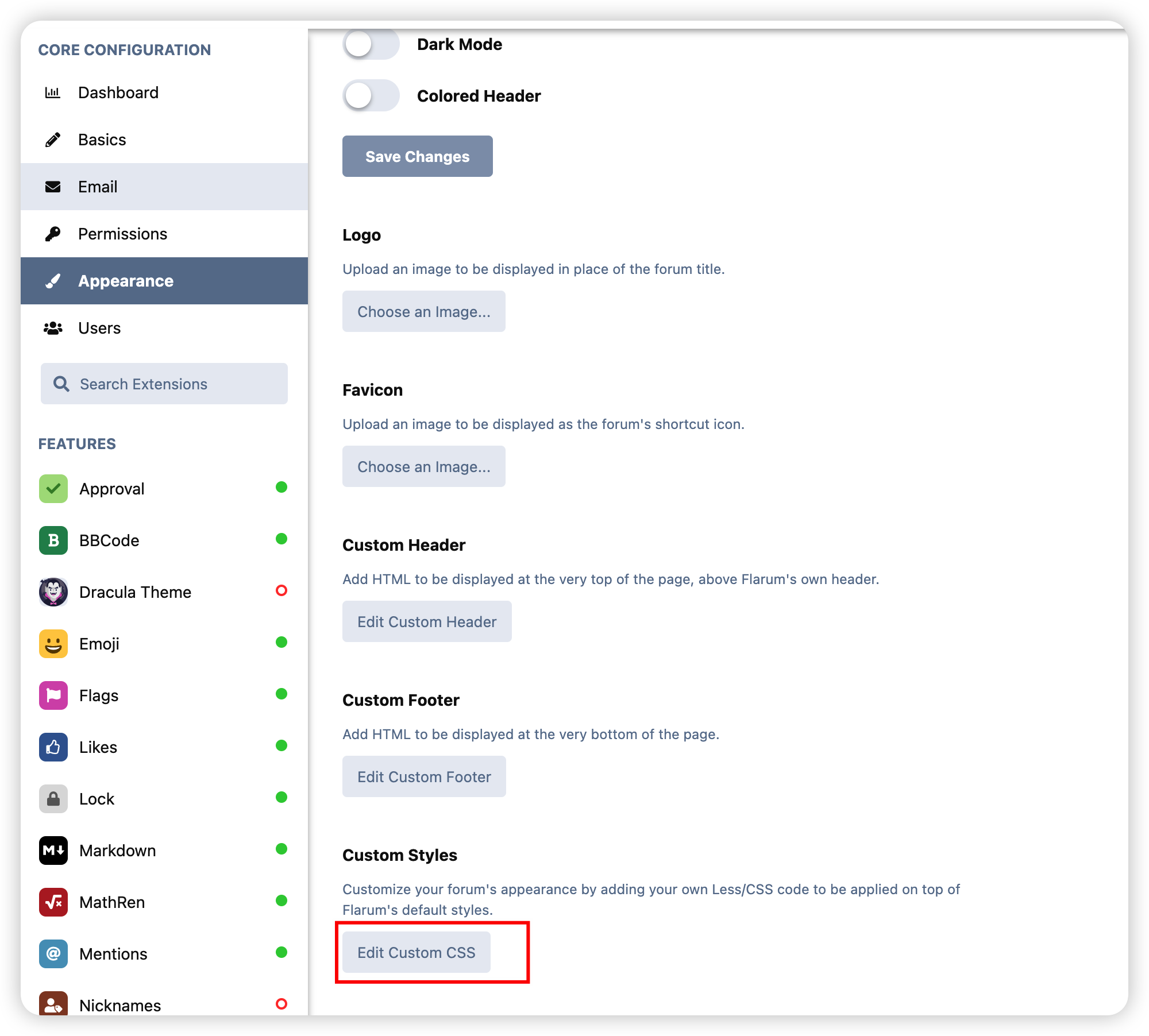
}对应的修改位置如下  修改时可先在浏览器中动态调试,然后将成品代码写到上面的配置文件中
修改时可先在浏览器中动态调试,然后将成品代码写到上面的配置文件中 
再加上一些其他风格的修改,最终成品如下
.Post-body pre code {
color: #f8f8f2;
background-color: #1c3251;
font-size: 15px;
margin-bottom: 1.6em;
border-radius: 10px;
margin-top: 30px;
font-family: 'Source Code Pro',monospace,Helvetica,Tahoma,Arial,STXihei,"STHeiti Light","Microsoft YaHei",sans-serif;
}
.hljs-comment {
color: #a1b03f!important;
font-style: italic;
}
.hljs-keyword{
color: #5cb6ff!important;
font-style: italic;
}为了防止某些设备上没有支持的字体,故我们需要在头部引入字体文件,才能保证各端看到的样式字体是一致的 只需在自定义页眉中输入
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Noto+SerifMerriweather|Merriweather+Sans|Source+Code+Pro|Ubuntu:400,700|Noto+Serif+SC&display=swap" media="noexist" onload="this.media='all'">原理
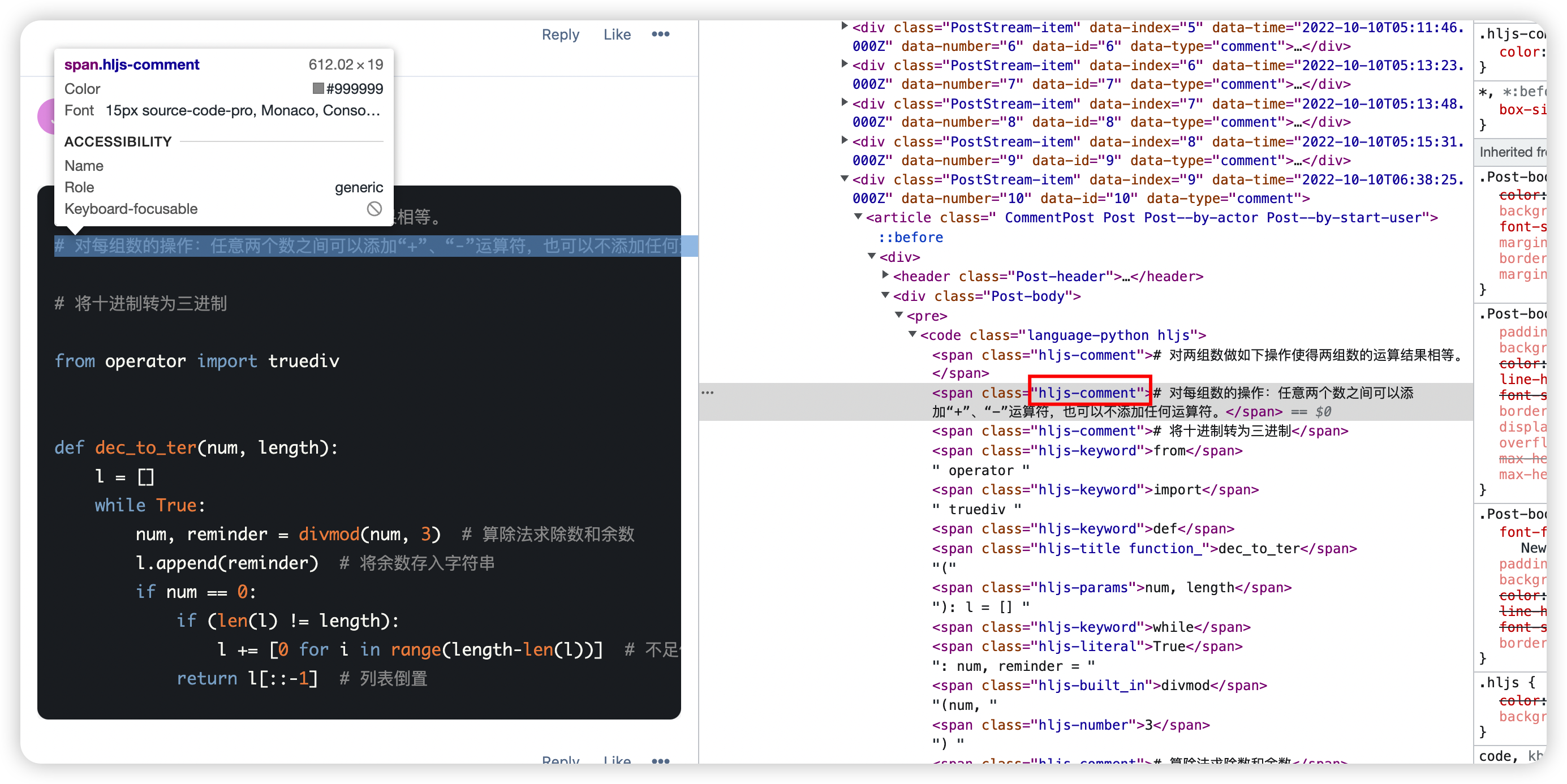
查看网页上代码块对应的html,可以发现对应的代码块中的代码是已经被解析了的(hightlight.js的作用),例如这个注释,所对应的css样式为hljs-comment, 
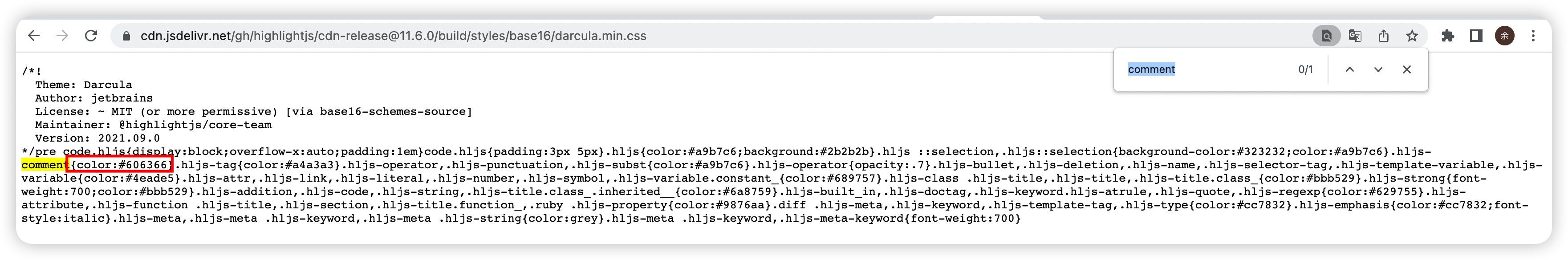
然后所请求的代码主题中的包含的是对应的样式的具体内容  例如对应的
例如对应的darcula主题中注释的颜色被定义为#606366
