Laravel 项目解决跨域(CORS)问题

方案一:修改配置文件
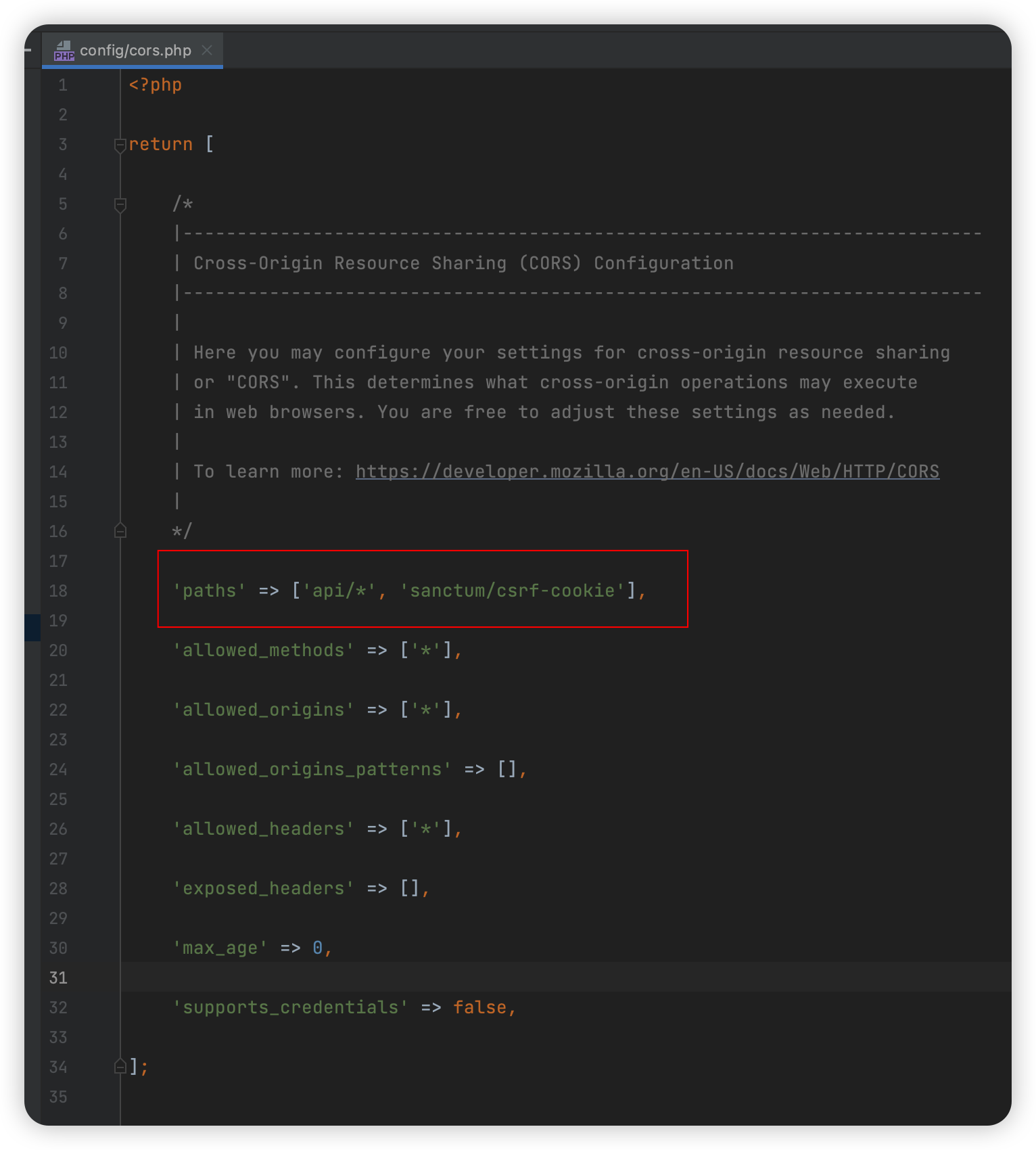
在config目录下, 
图中配置方案意思就是针对前端请求的api/*的路径不会产生跨域
方案二:
- 在中间件目录下新建一个文件
<?php
namespace App\Http\Middleware;
use Closure;
class cors
{
/**
*
* @param \Illuminate\Http\Request $request
* @param \Closure $next
* @return mixed
*/
public function handle($request, Closure $next)
{
return $next($request)
->header('Access-Control-Allow-Origin', '*')
->header('Access-Control-Allow-Credentials', 'true')
->header('Access-Control-Allow-Methods', 'POST, GET, OPTIONS, PUT, DELETE')
->header('Access-Control-Allow-Headers', 'Content-Type');
}
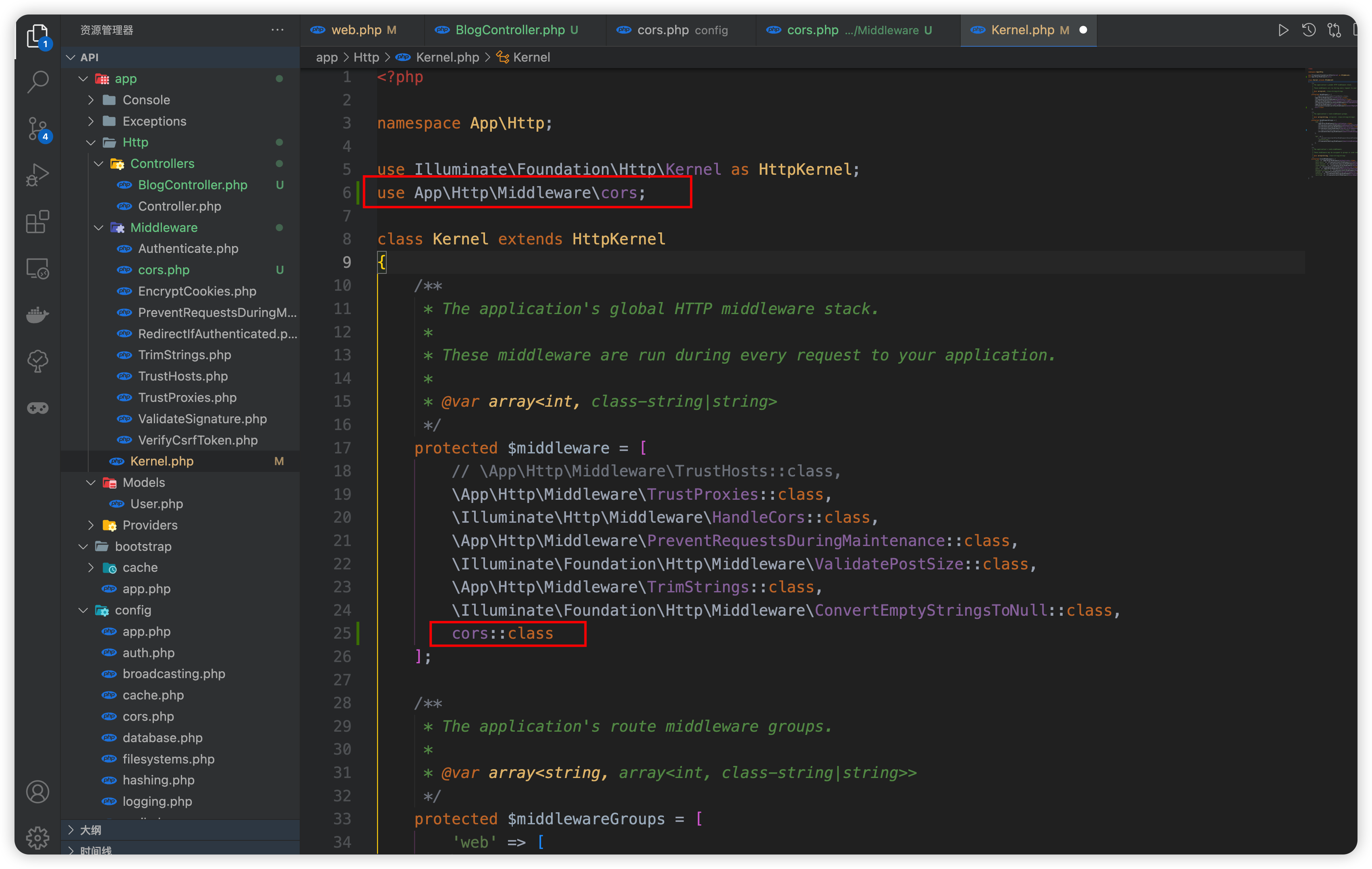
}2.到Kernel.php文件中进行全局注册 
方案三:前端使用代理
由于后端对所有api/*的请求都不会跨域,故我们在路由中编写一个hello/getmes的请求
Route::post('/hello/getmes',[MessageController::class,'getMesTest']);然后在前端中发送请求
axios({
// baseURL: process.env.VUE_APP_URL,
method: 'post',
withCredentials: false,
data:{
mes:'hello world'
},
url: 'http://localhost:8000/hello/getmes',
headers: { 'Content-Type': 'application/json' }
}).then((res) => {
console.log(res)
}).catch((e) => {
this.$message.error('搜索加载失败,请重试或刷新页面!')
this.loadings = false
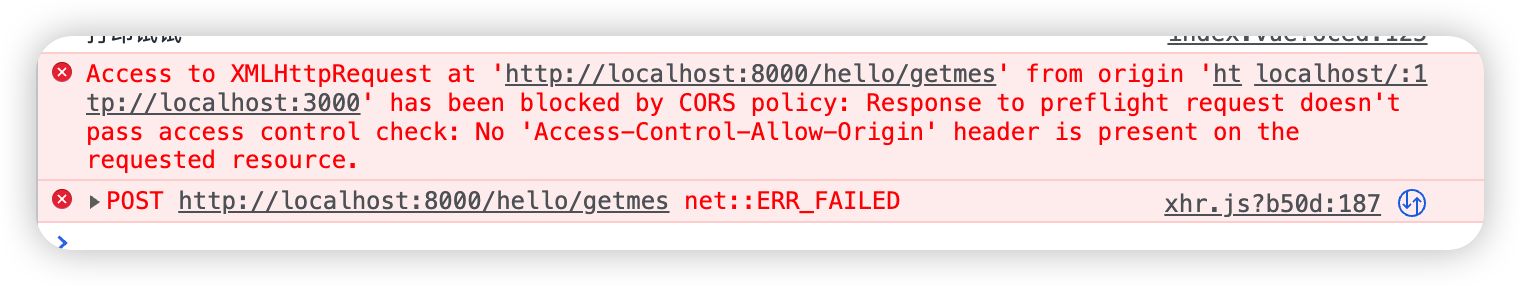
})不出意外,控制台会输出跨域的报错信息 
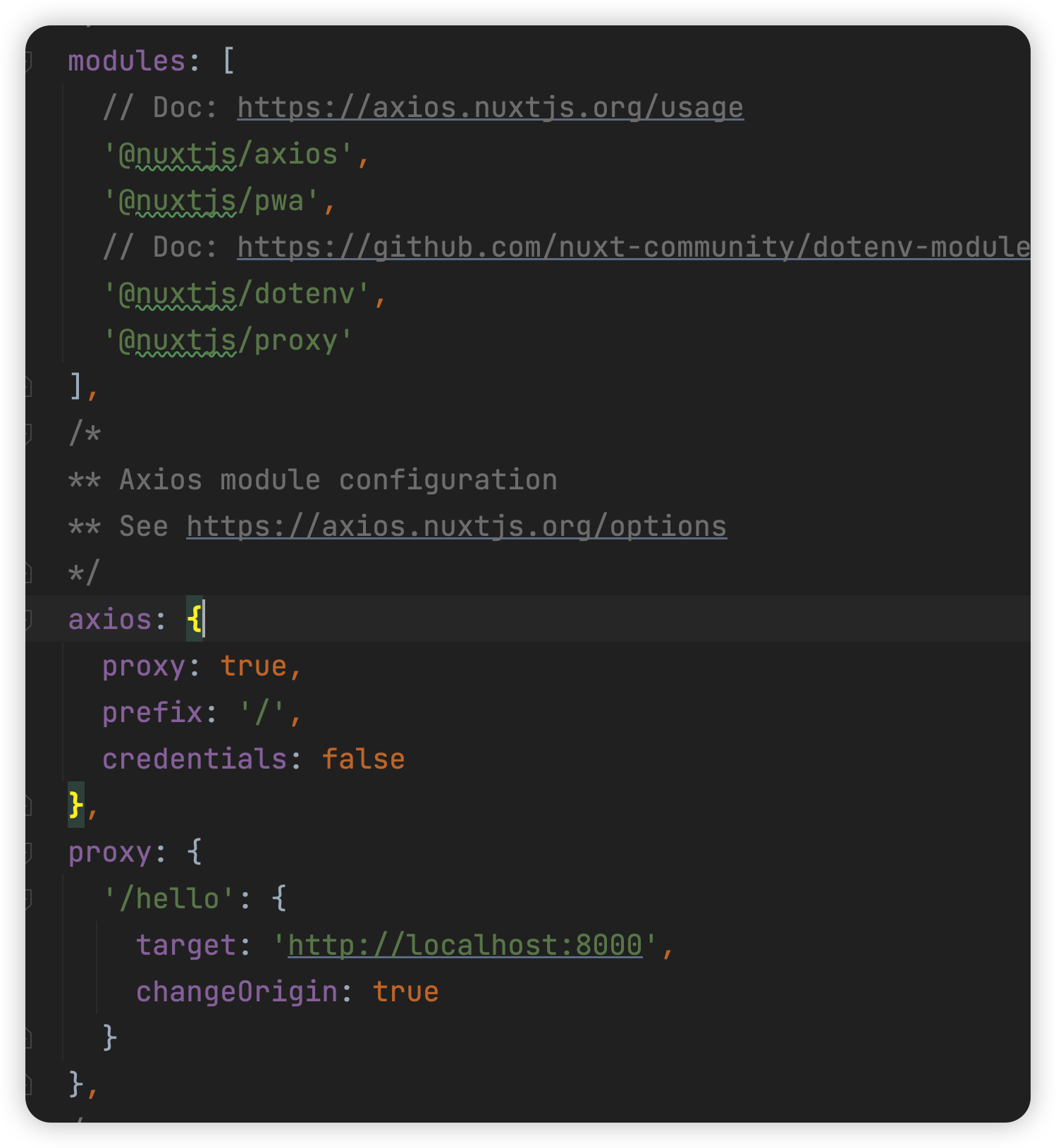
这个时候我们只需要在对应的配置文件(一般为vue.config.js)中设置代理 
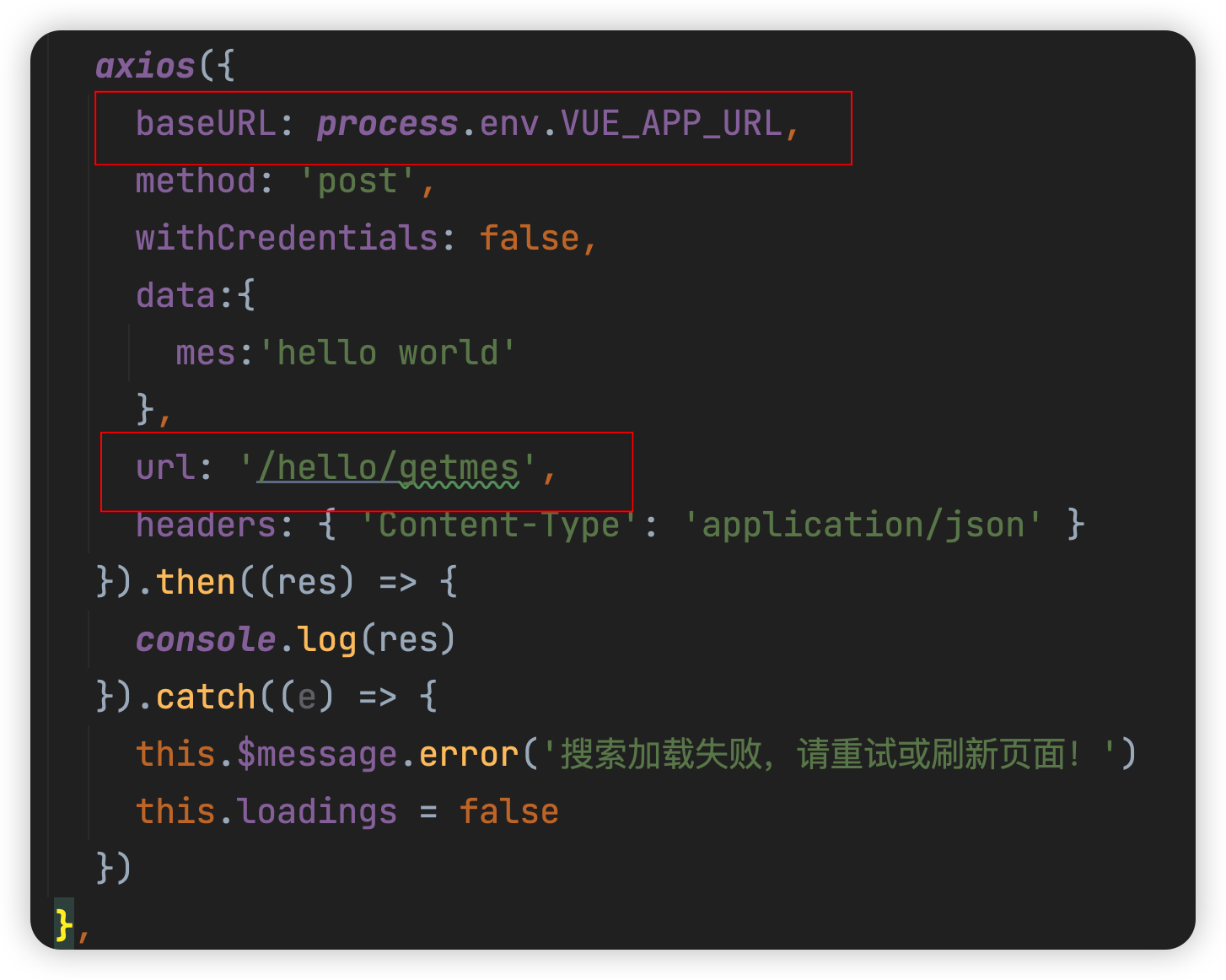
然后在前端发送请求时改变一下url的写法,如下所示 
如果不加baseURL也是可以的,因为通过控制台我们可以发现实际上请求的地址已经不是8000端口了,而是变成了前端项目的3000端口,这也是能够解决跨域问题的根本所在 
关于上述baseURL中的写法,具体可以参考 模式和环境变量 这种方法在打包后可能就会忽略代理,此时我们需要配置对应的nginx实现代理 可以参考学之思的这个方案
server {
listen 8001;
server_name xzs;
location / {
root /usr/local/xzs/web/;
index index.html;
}
location /api/ {
proxy_pass http://localhost:8000;
}
}提示
一般前端使用get请求不会报跨域错误,但是用post请求会产生跨域
参考链接
# 一文弄懂如何在 Vue 中配置 process.env.NODE_ENV # Vue项目打包部署上线时devServer.proxy代理失效如何解决?使用nginx的proxy_pass 代理跨域转发
